Switch¶
The switch is an input element with two states.

Configure¶
Warning
Ensure the GUI library is included and initialised according to the configuration procedure.
Switch mySwitch(&myGUI);
The constructor Switch() creates a switch and sets the link to the GUI myGUI.
1 2 3 4 | |
dDefine() defines the switch with vector coordinates.
The required parameters are
-
The first line specifies the vector coordinates: top-left coordinates x-y then width and height in pixels;
-
The second line contains the item for the left label, here built with
setItem()with an index and a text; -
The third line contains the item for the right label, here built with
setItem()with an index and a text;
The optional parameters are
- The fourth line is optional: the size of the font, by default
fontSizeAutomaticfor automatic.
By default, the switch is enabled according to the GUI setting and the value set to the left.
Then,
mySwitch.setOption(optionHorizontal);
mySwitch.setState(stateEnabled);
mySwitch.setValue(false);
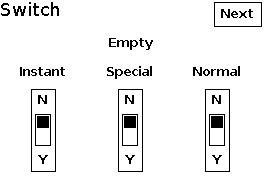
setOption() defines the orientation of the bar-graph:
-
optionHorizontalorfalsefor horizontal orientation; -
optionVerticalortruefor vertical orientation.
Default orientation is horizontal.


setState()defines whether touch is enabled for the element:
-
stateDisabledorfalsefor touch disabled; -
stateEnabledortruefor touch enabled.
Note
Use literals instead of values for upward compatibility.
Default is false for touch disabled.
setValue() sets the initial value of the switch element:
-
horizontalLeftorverticalBottomor-1for the switch set on the left or bottom; -
horizontalRightorverticalTopor+1for the switch set on the right or top.
Use¶
mySwitch.draw();
bool result = mySwitch.check();
uint32_t index = mySwitch.getIndex();
int8_t result = mySwitch.getValue();
draw() displays the switch.
check() polls the touch controller and returns true is the button is pressed.
An optional parameter defines the mode of how the element is checked:
-
checkNormalfor normal check mode; -
checkInstantfor instant check mode; -
checkSpecialfor special check mode.
Default mode is normal check mode.
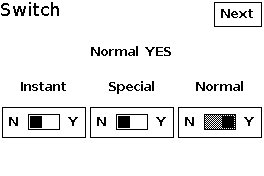
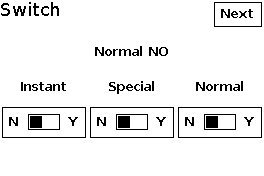
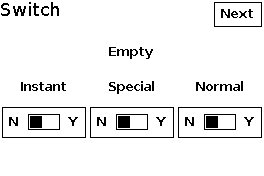
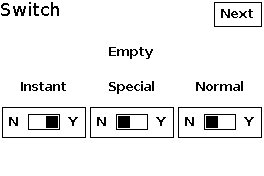
In normal check mode, the element requires the finger to be hold for a moment and raises the event when the finger is released. Additionally, the element goes through a cinematic sequence.

From left to right and then right to left: start, press, maintain, release
In instant check mode, the element raises the event when the finger touches the element. No cinematic sequence is performed.

From left to right and then right to left: start, press
In special check mode, the element raises the event when the finger is released from the element. A simplified cinematic sequence is performed.

From left to right and then right to left: start, press, release
The application note Optimise GUI speed provides more details on the cinematic sequences of each check mode.
getIndex() returns the index of the button, set at dDefine().
getValue() gets the position of the switch element:
-
horizontalLeftorverticalBottomor-1for the switch set on the left or bottom; -
horizontalRightorverticalTopor+1for the switch set on the right or top.
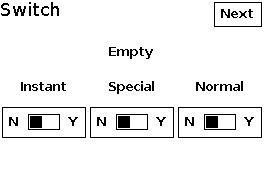
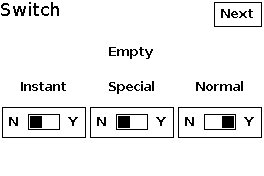
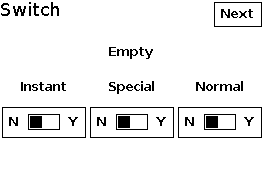
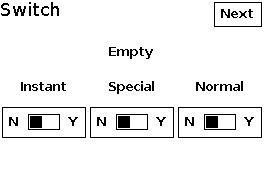
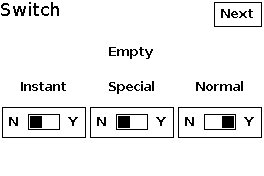
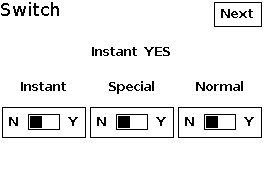
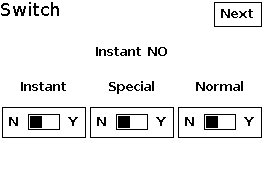
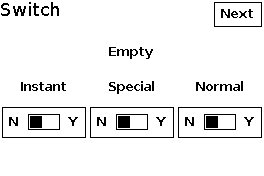
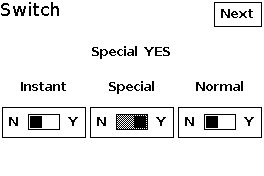
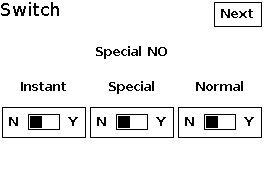
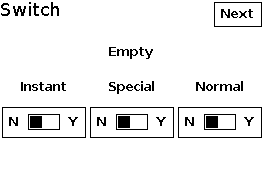
Example¶
This is the core of the code from example GUI_Switch.ino.

void displaySwitch()
{
myScreen.setOrientation(myOrientation);
uint16_t x, y, dx, dy;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 6;
dy = y / 5;
// myGUI.begin();
myGUI.delegate(false);
myGUI.dLabel(0, 0, x, dy, "Switch", myColours.black, myColours.white, -1, 1, fontLarge);
myScreen.selectFont(fontMedium);
Switch mySwitch1(&myGUI);
Switch mySwitch2(&myGUI);
Switch mySwitch3(&myGUI);
Text myText(&myGUI);
myGUI.dLabel(dx * 0, dy * 2, dx * 2, dy, "Instant", myColours.black, myColours.white, 0, 0, fontMedium);
myGUI.dLabel(dx * 2, dy * 2, dx * 2, dy, "Special", myColours.black, myColours.white, 0, 0, fontMedium);
myGUI.dLabel(dx * 4, dy * 2, dx * 2, dy, "Normal", myColours.black, myColours.white, 0, 0, fontMedium);
mySwitch1.dStringDefine(dx * 0, dy * 3, dx * 2, dy, "N", "Y", fontMedium);
mySwitch2.dStringDefine(dx * 2, dy * 3, dx * 2, dy, "N", "Y", fontMedium);
mySwitch3.dStringDefine(dx * 4, dy * 3, dx * 2, dy, "N", "Y", fontMedium);
mySwitch1.draw();
mySwitch2.draw();
mySwitch3.draw();
myText.dDefine(0, dy, x, dy, 0, 0, fontMedium);
myText.draw("Empty");
drawNext();
myScreen.flushFast();
myGUI.delegate(true);
while (!checkNext())
{
if (myScreen.getTouchInterrupt())
{
if (mySwitch1.check(checkInstant))
{
myText.draw(formatString("%s %s", "Instant", ((mySwitch1.getValue() == horizontalRight) ? "YES" : "NO")));
}
if (mySwitch2.check(checkSpecial))
{
myText.draw(formatString("%s %s", "Special", ((mySwitch2.getValue() == horizontalRight) ? "YES" : "NO")));
}
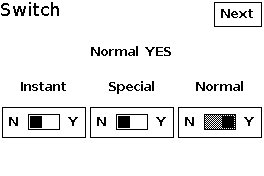
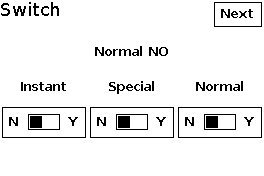
if (mySwitch3.check(checkNormal))
{
myText.draw(formatString("%s %s", "Normal", ((mySwitch3.getValue() == horizontalRight) ? "YES" : "NO")));
}
} // checkNext
hV_HAL_delay(100);
}
myScreen.clear();
}