Table¶
The table is an input element and displays a table with multiple columns and lines.

Configure¶
Warning
Ensure the GUI library is included and initialised according to the configuration procedure.
Table myTable(&myGUI);
The constructor Table() creates a table and sets the link to the GUI myGUI.
1 2 | |
dDefine() defines the table with vector coordinates.
The required parameters are
- The first line specifies the vector coordinates: top-left coordinates x-y then width and height in pixels.
The optional parameter is
- The second line is optional and specifies the numbers of columns and lines, by default four columns and three lines.
By default, the table is not enabled.
Then,
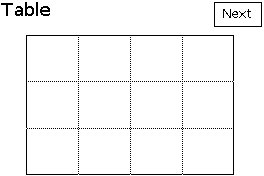
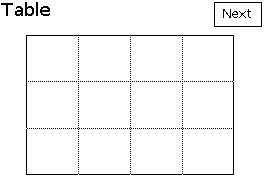
myTable.drawInitial();
myTable.setState(stateEnabled);
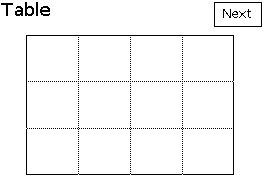
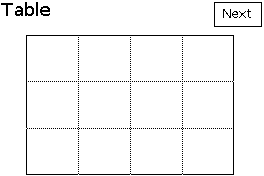
drawInitial() draws the initial table with empty cells.

setState() defines whether touch is enabled for the element.
Select
-
stateDisabledorfalsefor touch disabled; -
stateEnabledortruefor touch enabled.
Note
Use literals instead of values for upward compatibility.
By default, the table is not enabled.
Use¶
if (myTable.check())
{
uint8_t indexColumn, indexLine;
myTable.getIndex(indexColumn, indexLine);
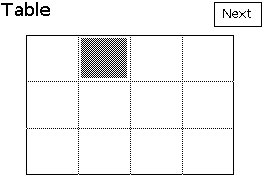
myTable.draw(indexColumn, indexLine, myColours.black, patternSquare);
}
check() polls the touch controller and returns true if the table is pressed.
An optional parameter defines the mode of how the element is checked:
-
checkNormalfor normal check mode; -
checkInstantfor instant check mode.
Default mode is normal check mode.
In normal check mode, the element raises the event when the finger is released from the element. Additionally, the element goes through a cinematic sequence.

Start, press, release
In instant check mode, the element raises the event when the finger touches the element. No cinematic sequence is performed.

Start, press
The technical note Optimise GUI speed provides more details on the cinematic sequences of each check mode.
getIndex() provides the indexes of the column and the line previously touched. The indexes start at 0.
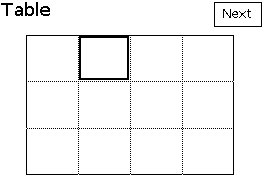
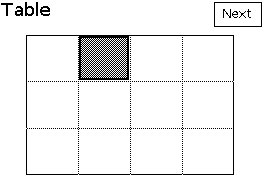
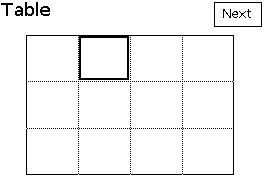
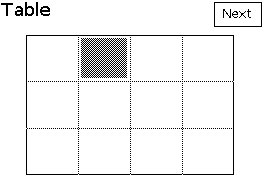
draw() displays the cell at the column and line indexes with two optional parameters: colour and pattern.
The defaults options are black for colour and solid square for pattern.

Available patterns are:
-
patternCirclefor empty circle; -
patternCircleSolidfor solid circle; -
patternSquarefor empty square; and -
patternSquareSolidfor solid square.
Example¶
This is the core of the code from example GUI_Table.ino.

void displayTable()
{
myScreen.setOrientation(myOrientation);
uint16_t x, y, dx, dy;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 5;
dy = y / 5;
myGUI.delegate(false);
myGUI.dLabel(0, 0, x, dy, "Table", myColours.black, myColours.white, -1, 1, fontLarge);
const uint8_t maxColumn = 4;
const uint8_t maxLine = 3;
Table myTable(&myGUI);
myTable.dDefine(dx / 2, dy, dx * 4, dy * 4, maxColumn, maxLine);
myTable.drawInitial();
uint16_t colours[maxColumn][maxLine];
for (uint8_t i = 0; i < maxColumn; i++)
{
for (uint8_t j = 0; j < maxLine; j++)
{
colours[i][j] = myColours.white;
}
}
drawNext();
myScreen.flushFast();
myTable.setState(stateEnabled);
myGUI.delegate(true);
uint8_t indexColumn, indexLine;
while (!checkNext())
{
if (myTable.check())
{
myTable.getIndex(indexColumn, indexLine);
if (colours[indexColumn][indexLine] == myColours.white)
{
colours[indexColumn][indexLine] = myColours.grey;
}
else if (colours[indexColumn][indexLine] == myColours.grey)
{
colours[indexColumn][indexLine] = myColours.black;
}
else if (colours[indexColumn][indexLine] == myColours.black)
{
colours[indexColumn][indexLine] = myColours.white;
}
myTable.draw(indexColumn, indexLine, colours[indexColumn][indexLine]);
}
}
}