Flip-flop button¶
The flip-flop button is an input element and a variant of the button which keeps the state, off or on.

Configure¶
Warning
Ensure the GUI library is included and initialised according to the configuration procedure.
Button myButton(&myGUI);
The constructor Button() creates a flip-flop button and sets the link to the GUI myGUI.
1 2 3 | |
dDefine() defines the flip-flop button with vector coordinates.
The required parameters are
-
The first line specifies the vector coordinates: top-left coordinates x-y then width and height in pixels;
-
The second line contains the item, here built with
setItem()with an index and a text;
The optional parameters are
- The third line is optional: the size of the font, by default
fontSizeAutomaticfor automatic.
By default, the button is standard and enabled according to the GUI setting, with value set to zero.
Then,
myButton.setOption(optionFlipFlop);
myButton.setState(stateEnabled);
myButton.setValue(false);
setOption() needs to be set to optionFlipFlop or true to turn the button into a flip-flop button.
setState() defines whether touch is enabled for the element.
Select
-
stateDisabledorfalsefor touch disabled; -
stateEnabledortruefor touch enabled.
Note
Use literals instead of values for upward compatibility.
Default is false for touch disabled.
setValue() sets the initial value of the flip-flop element:
-
falsefor flip-flop turned off; -
truefor flip-flop turned on.
Use¶
myButton.draw();
bool result = myButton.check();
uint32_t index = myButton.getIndex();
bool result = myButton.getValue();
draw() displays the button.
check() polls the touch controller and returns true is the button is pressed.
An optional parameter defines the mode of how the element is checked:
-
checkNormalfor normal check mode; -
checkInstantfor instant check mode; -
checkSpecialfor special check mode.
Default mode is normal check mode.
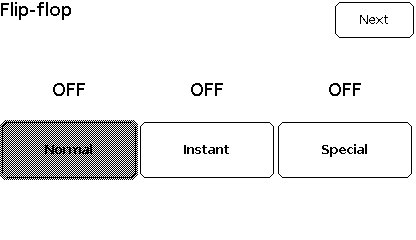
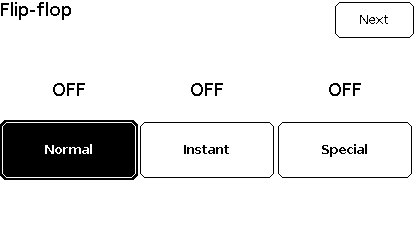
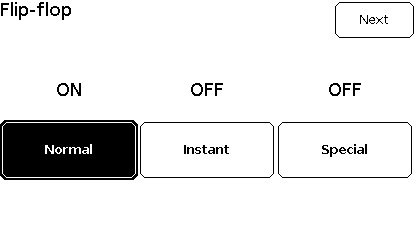
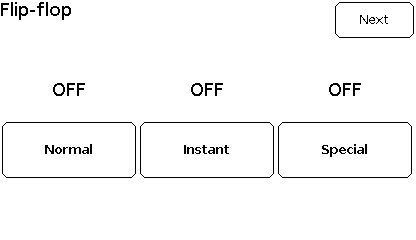
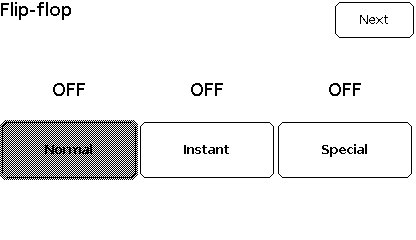
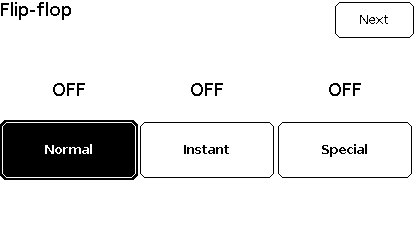
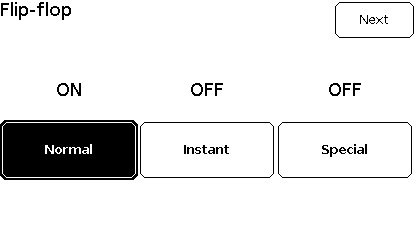
In normal check mode, the element requires the finger to be hold for a momenet and raises the event when the finger is released. Additionally, the element goes through a cinematic sequence.

From off to on: start, press, hold, release
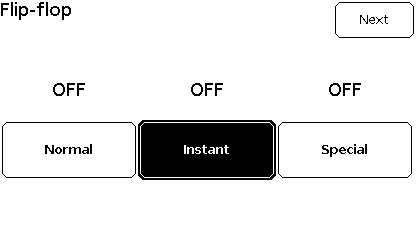
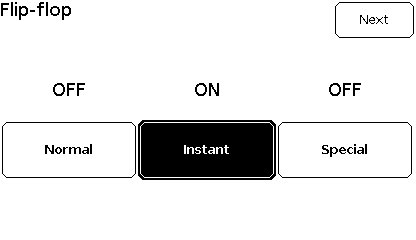
In instant check mode, the element raises the event when the finger touches the element. No cinematic sequence is performed.

From off to on: start, press
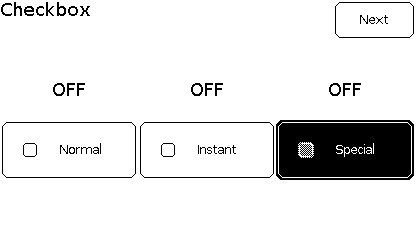
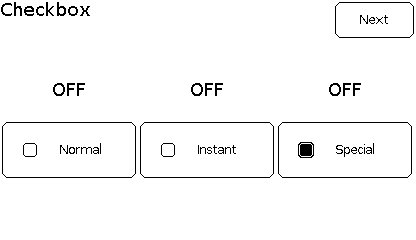
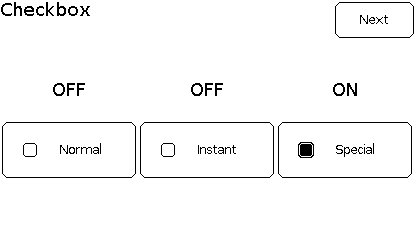
In special check mode, the element raises the event when the finger is released from the element. A simplified cinematic sequence is performed.

From off to on: start, press, release
The application note Optimise GUI speed provides more details on the cinematic sequences of each check mode.
getIndex() returns the index of the button, set at dDefine().
getValue() gets the value of the flip-flop element:
-
falsefor flip-flop turned off; -
truefor flip-flop turned on.
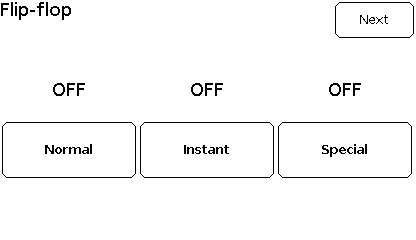
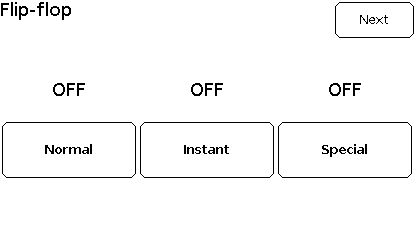
Example¶
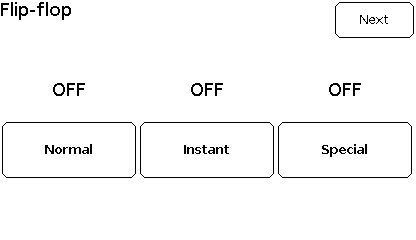
This is the core of the code from example GUI_Button.ino.

void displayFlipFlop()
{
myScreen.setOrientation(myOrientation);
uint16_t x, y, dx, dy;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 3;
dy = y / 4;
// myGUI.begin();
myGUI.delegate(false);
myGUI.dLabel(0, 0, x, dy, "Flip-flop ", myColours.black, myColours.white, -1, 1, fontLarge);
Text myText1(&myGUI);
myText1.dDefine(dx * 0, dy, dx * 1, dy, 0, 0, fontLarge);
myText1.draw("OFF");
Text myText2(&myGUI);
myText2.dDefine(dx * 1, dy, dx * 1, dy, 0, 0, fontLarge);
myText2.draw("OFF");
Text myText3(&myGUI);
myText3.dDefine(dx * 2, dy, dx * 1, dy, 0, 0, fontLarge);
myText3.draw("OFF");
Button myFlipFlop1(&myGUI);
myFlipFlop1.dDefine(dx * 0, dy * 2, dx * 1, dy, setItem(0x0001, "Normal"), fontMediumBold);
myFlipFlop1.setOption(optionFlipFlop);
myFlipFlop1.setState(stateEnabled);
myFlipFlop1.draw();
Button myFlipFlop2(&myGUI);
myFlipFlop2.dDefine(dx * 1, dy * 2, dx * 1, dy, setItem(0x0002, "Instant"), fontMediumBold);
myFlipFlop2.setOption(optionFlipFlop);
myFlipFlop2.setState(stateEnabled);
myFlipFlop2.draw();
Button myFlipFlop3(&myGUI);
myFlipFlop3.dDefine(dx * 2, dy * 2, dx * 1, dy, setItem(0x0002, "Special"), fontMediumBold);
myFlipFlop3.setOption(optionFlipFlop);
myFlipFlop3.setState(stateEnabled);
myFlipFlop3.draw();
drawNext();
myScreen.flushFast();
myGUI.delegate(true);
while (!checkNext())
{
if (myFlipFlop1.check())
{
myText1.draw(myFlipFlop1.getValue() ? "ON" : "OFF");
}
else if (myFlipFlop2.check(checkInstant))
{
myText2.draw(myFlipFlop2.getValue() ? "ON" : "OFF");
}
else if (myFlipFlop3.check(checkSpecial))
{
myText3.draw(myFlipFlop3.getValue() ? "ON" : "OFF");
}
else
{
hV_HAL_delayMilliseconds(10);
}
}
}