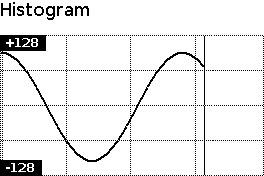
Histogram¶
The histogram element displays the evolution of a value on the time axis.

Configure¶
Warning
Ensure the graphics library is included and initialised according to the configuration procedure.
Histogram myHistogram(&myGraphics);
The constructor Histogram() creates an histogram and sets the link to the graphics myGraphics.
1 2 3 4 5 | |
The required parameters are
-
The first line sets the x-y coordinates and the width and height of the graphic;
-
The second line sets the minimum, maximum and unit for the values.
The optional parameters are
-
The third line sets the marks on the x-axis every number of measures and splits the y-axis into a given number of sections;
-
The fourth line sets the continuity;
-
The fifth line specifies the colour for the value.
If continuity is set to true and when the measures reach the right side of the graphic, previous measures are shifted left and new measures are always displayed on the right.

If continuity is set to false and when the measures reach the right side of the graphic, new measures start again on the left and overwrite previous measures, separated by a vertical bar.

Note
For monochrome and colour e-paper screens, ensure the selected colours are supported.
Then,
myHistogram.setStep(1);
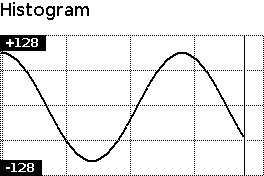
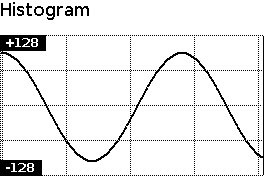
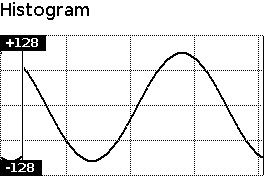
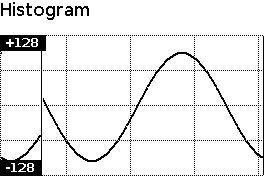
setStep() defines the number of pixels between two values and is optional. Default is 1: the new value is shown close to the previous one.
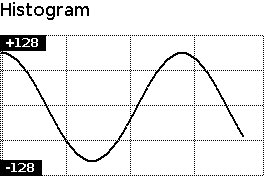
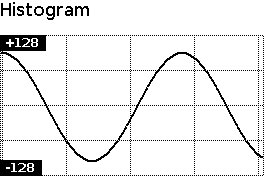
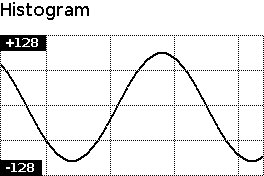
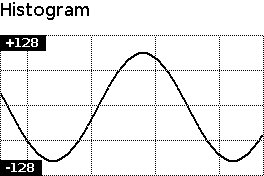
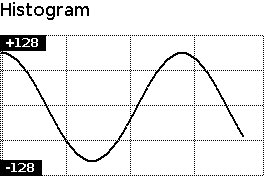
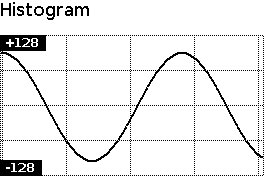
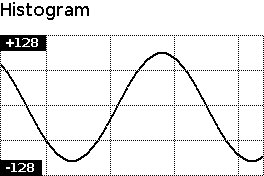
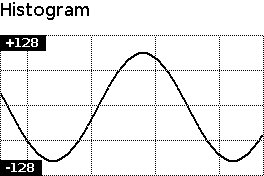
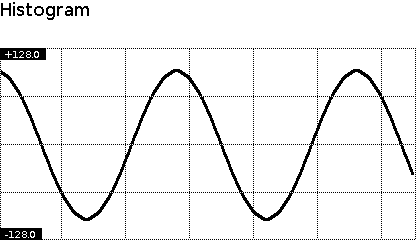
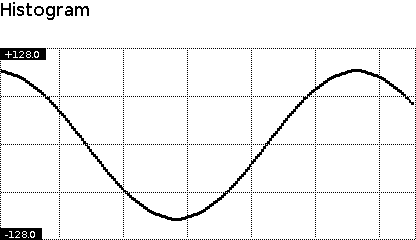
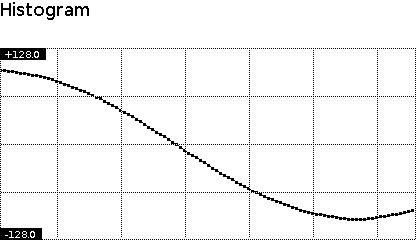
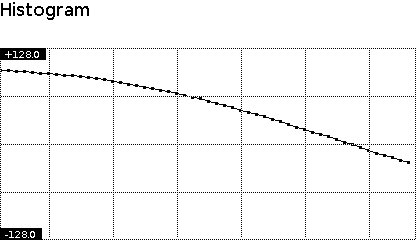
Below, the same curve with different values of step.




Use¶
myHistogram.draw(value);
draw() sends the new value.
Example¶
This is the core of the code from example Graphics_Histogram.ino.

void displayHistogram()
{
myScreen.setOrientation(myOrientation);
myScreen.clear();
uint16_t x, y, dx, dy;
int32_t value = 128;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 5;
dy = y / 5;
myScreen.selectFont(fontMedium);
myScreen.gText(0, 0, "Histogram");
Histogram myHistogram(&myGraphics);
myHistogram.dDefine(0, dy, x, y - dy, // x0 y0 dx dy
0, 255, 1, // valueMin valueMax unit
64, 4, // marksX sectionsY
true, // continous
myColours.black); // value colour
myScreen.flushFast();
for (uint16_t count = 255; count > 0; count--)
{
value = cos32x100(count * 200);
myHistogram.draw(value);
myScreen.flushFast();
}
}