Check-box¶
The check-box is an input element and a variant of the button, with the check or unchecked state displayed inside a box.

Configure¶
Warning
Ensure the GUI library is included and initialised according to the configuration procedure.
CheckBox myCheckBox(&myGUI);
The constructor CheckBox() creates a check-box and sets the link to the GUI myGUI.
1 2 3 | |
dDefine() defines the check-box with vector coordinates.
The required parameters are
-
The first line specifies the vector coordinates: top-left coordinates x-y then width and height in pixels;
-
The second line contains the item, here built with
setItem()with an index and a text;
The optional parameters are
- The third line is optional: the size of the font, by default
fontSizeAutomaticfor automatic.
By default, the button is enabled according to the GUI setting and the value set to unchecked.
Then,
myCheckBox.setOption(optionStandard);
myCheckBox.setState(stateEnabled);
myCheckBox.setValue(false);
setOption() has no impact on a check box.
setState()defines whether touch is enabled for the element:
-
stateDisabledorfalsefor touch disabled; -
stateEnabledortruefor touch enabled.
Note
Use literals instead of values for upward compatibility.
Default is false for touch disabled.
setValue() sets the initial value of the check-box element:
-
falsefor unchecked box; -
truefor checked box.
Use¶
myCheckBox.draw();
bool result = myCheckBox.check();
uint32_t index = myCheckBox.getIndex();
bool result = myCheckBox.getValue();
draw() displays the check-box.
check() polls the touch controller and returns true is the button is pressed.
An optional parameter defines the mode of how the element is checked:
-
checkNormalfor normal check mode; -
checkInstantfor instant check mode; -
checkSpecialfor special check mode.
Default mode is normal check mode.
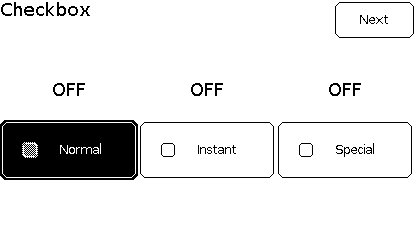
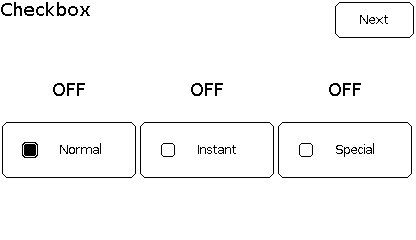
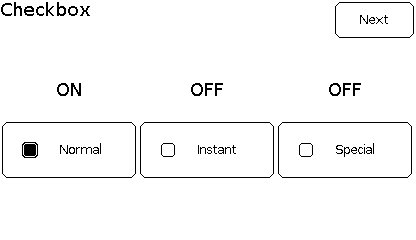
In normal check mode, the element requires the finger to be hold for a moment and raises the event when the finger is released. Additionally, the element goes through a cinematic sequence.

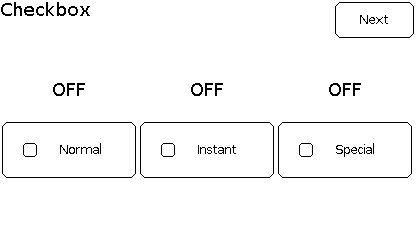
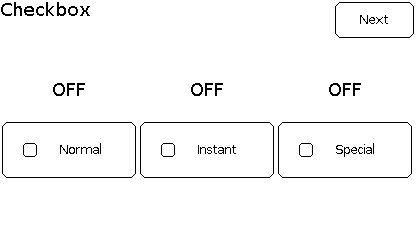
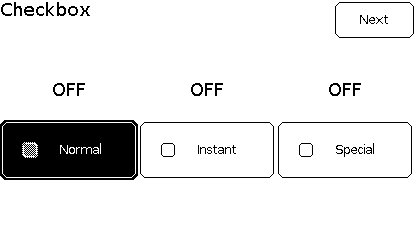
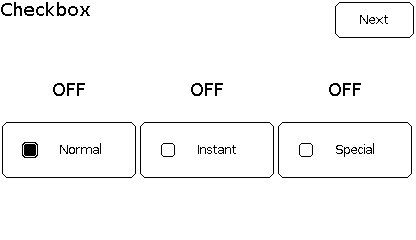
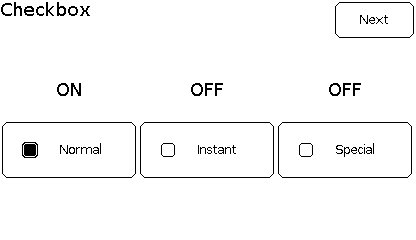
From unchecked to checked: start, press, maintain, release
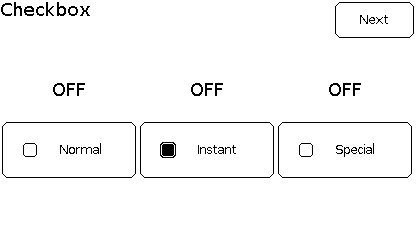
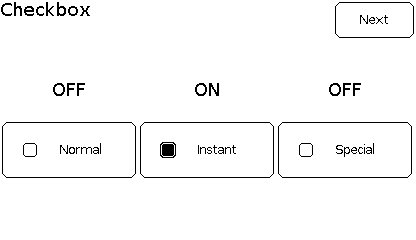
In instant check mode, the element raises the event when the finger touches the element. No cinematic sequence is performed.

From unchecked to checked: start, press
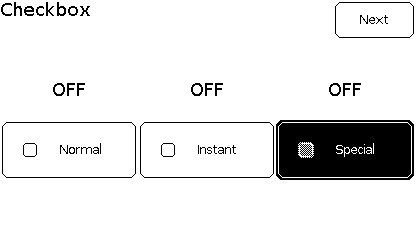
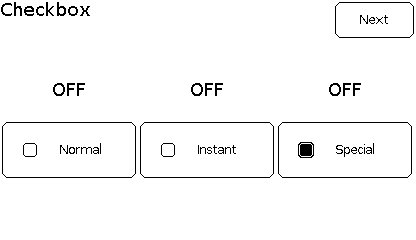
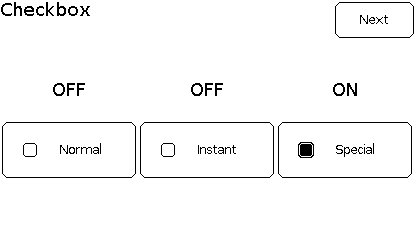
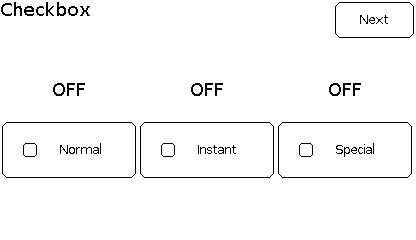
In special check mode, the element raises the event when the finger is released from the element. A simplified cinematic sequence is performed.

From unchecked to checked: start, press, release
The application note Optimise GUI speed provides more details on the cinematic sequences of each check mode.
getIndex() returns the index of the button, set at dDefine().
getValue() gets the initial value of the check-box element:
-
falsefor checked box; -
truefor unchecked box.
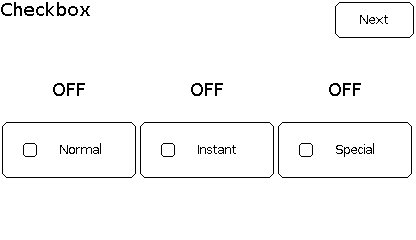
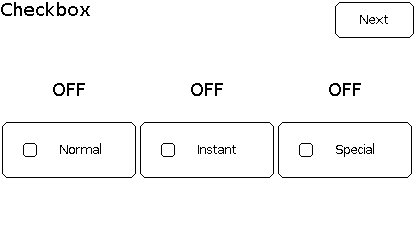
Example¶
This is the core of the code from example GUI_CheckBox.ino.

void displayCheckBox()
{
myScreen.setOrientation(myOrientation);
uint16_t x, y, dx, dy;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 3;
dy = y / 4;
// myGUI.begin();
myGUI.delegate(false);
myGUI.dLabel(0, 0, x, dy, "Checkbox", myColours.black, myColours.white, -1, 1, fontLarge);
Text myText1(&myGUI);
myText1.dDefine(dx * 0, dy, dx * 1, dy, 0, 0, fontLarge);
myText1.draw("OFF");
Text myText2(&myGUI);
myText2.dDefine(dx * 1, dy, dx * 1, dy, 0, 0, fontLarge);
myText2.draw("OFF");
Text myText3(&myGUI);
myText3.dDefine(dx * 2, dy, dx * 1, dy, 0, 0, fontLarge);
myText3.draw("OFF");
CheckBox myCheckBox1(&myGUI);
myCheckBox1.dDefine(dx * 0, dy * 2, dx * 1, dy, setItem(0x0001, "Normal"), fontMedium);
myCheckBox1.setOption(optionStandard);
myCheckBox1.setState(stateEnabled);
myCheckBox1.draw();
CheckBox myCheckBox2(&myGUI);
myCheckBox2.dDefine(dx * 1, dy * 2, dx * 1, dy, setItem(0x0002, "Instant"), fontMedium);
myCheckBox2.setOption(optionStandard);
myCheckBox2.setState(stateEnabled);
myCheckBox2.draw();
CheckBox myCheckBox3(&myGUI);
myCheckBox3.dDefine(dx * 2, dy * 2, dx * 1, dy, setItem(0x0002, "Special"), fontMedium);
myCheckBox3.setOption(optionStandard);
myCheckBox3.setState(stateEnabled);
myCheckBox3.draw();
drawNext();
myScreen.flushFast();
myGUI.delegate(true);
while (!checkNext())
{
if (myCheckBox1.check())
{
myText1.draw(myCheckBox1.getValue() ? "ON" : "OFF");
}
else if (myCheckBox2.check(checkInstant))
{
myText2.draw(myCheckBox2.getValue() ? "ON" : "OFF");
}
else if (myCheckBox3.check(checkSpecial))
{
myText3.draw(myCheckBox3.getValue() ? "ON" : "OFF");
}
hV_HAL_delayMilliseconds(10);
}
}