Text¶
The text is an output element and defines an area with a formatted text inside.

Configure¶
Warning
Ensure the GUI library is included and initialised according to the configuration procedure.
Text myText(&myGUI);
The constructor Text() creates a text and sets the link to the GUI myGUI.
1 2 3 | |
dDefine() defines the text with vector coordinates.
The required parameters are
- The first line specifies the vector coordinates: top-left coordinates x-y then width and height in pixels.
The optional parameters are
- The second line is optional and specifies the horizontal and vertical formatting:
| Constant | Horizontal | Constant | Vertical | Value |
|---|---|---|---|---|
horizontalLeft |
Left | verticalBottom |
Bottom | -1 |
horizontalCentre |
Centre | verticalMiddle |
Middle | 0 |
horizontalRight |
Right | verticalTop |
Top | 1 |
Default is horizontalCentre, verticalMiddle for centre-middle.
- The third line is optional: the size of the font, by default
fontSizeAutomaticfor automatic.
If fontSizeAutomatic is set, smaller fonts are checked to display the whole text. Otherwise, the text is truncated.
By default, the text element is disabled and has no frame.
Then,
myText.setOption(optionWithoutFrame);
myText.setState(stateDisabled);
setOption() sets a frame for the text.
Select
-
optionWithoutFrameorfalsefor text with no frame; -
optionWithFrameortruefor text within a frame.
Note
Use literals instead of values for upward compatibility.
Default is false for no frame.
setState() defines whether touch is enabled for the element.
Select
-
stateDisabledorfalsefor touch disabled; -
stateEnabledortruefor touch enabled.
Note
Use literals instead of values for upward compatibility.
Default is false for touch disabled.
Use¶
myText.draw("Text");
draw() adjusts and displays the text.
If fontSizeAutomatic is set, smaller fonts are checked to display the whole text. Otherwise, the text is truncated.
myText.drawFormat("%02i:%02i", 7, 30);
drawFormat() formats and displays the values, here 07:30.
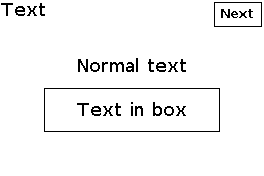
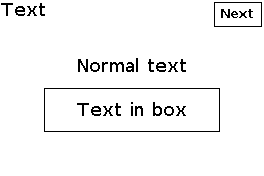
Example¶
This is the core of the code from example GUI_Text.ino.

void displayText()
{
myScreen.setOrientation(myOrientation);
uint16_t x, y, dx, dy;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 6;
dy = y / 4;
myGUI.delegate(false);
myGUI.dLabel(0, 0, x, dy, "Text", myColours.black, myColours.white, -1, 1, fontLarge);
Text myText1(&myGUI);
myText1.dDefine(dx, dy, dx * 4, dy, 0, 0, fontMedium);
myText1.setOption(optionWithoutFrame);
myText1.draw("Normal text");
Text myText2(&myGUI);
myText2.dDefine(dx, dy * 2, dx * 4, dy, 0, 0, fontMedium);
myText2.setOption(optionWithFrame);
myText2.draw("Text in box");
drawNext(); // Draw next button
myScreen.flushFast();
myGUI.delegate(true);
while (!checkNext()) // Manage next button
{
hV_HAL_delayMilliseconds(10); // Required by RTOS
}
}