Button¶
The button is an input element and displays an interactive button.

Configure¶
Warning
Ensure the GUI library is included and initialised according to the configuration procedure.
Button myButton(&myGUI);
The constructor Button() creates a button and sets the link to the GUI myGUI.
1 2 3 | |
dDefine() defines the button with vector coordinates.
The required parameters are
-
The first line specifies the vector coordinates: top-left coordinates x-y then width and height in pixels;
-
The second line contains the item, here built with
setItem()with an index and a text.
The optional parameters are
- The third line is optional and sets the size of the font, by default
fontSizeAutomaticfor automatic.
By default, the button is standard and enabled according to the GUI setting.
Then,
myButton.setOption(optionStandard);
myButton.setState(stateEnabled);
setOption() defines the behaviour of the button:
-
optionStandardorfalsefor standard button; -
optionFlipFloportruefor flip-flop button.
Note
Use literals instead of values for upward compatibility.
Default is false for standard button. For the flip-flop option, see the flip-flop element page.
setState() defines whether touch is enabled for the element.
Select
-
stateDisabledorfalsefor touch disabled; -
stateEnabledortruefor touch enabled.
Note
Use literals instead of values for upward compatibility.
By default, the button is enabled according to the GUI setting.
Use¶
myButton.draw();
bool result = myButton.check();
uint32_t index = myButton.getIndex();
draw() displays the button.
check() polls the touch controller and returns true is the button is pressed.
An optional parameter defines the mode of how the element is checked:
-
checkNormalfor normal check; -
checkInstantfor instant check; -
checkDirectfor direct check.
Default mode is normal check.
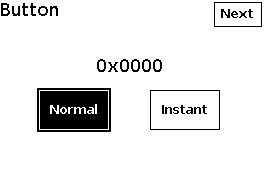
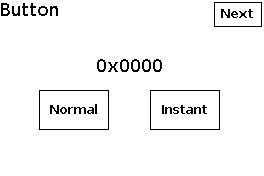
In normal check mode, the element raises the event when the finger is released from the element. Additionally, the element goes through a cinematic sequence.

Start, press, release
In instant check mode, the element raises the event when the finger touches the element. No cinematic sequence is performed.

Start, press
In direct check mode, the element raises the event when the finger is released from the element. However, the cinematic sequence is simplified.
The mode is recommended when the button triggers the display of a new page.
The technical note Optimise GUI speed provides more details on the cinematic sequences of each check mode.
getIndex() returns the index of the button, set at dDefine().
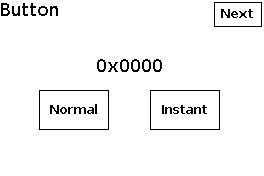
Example¶
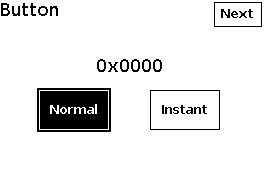
This is the core of the code from example GUI_Button.ino.

void displayButton()
{
myScreen.setOrientation(myOrientation);
uint16_t x, y, dx, dy;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 7;
dy = y / 4;
myGUI.delegate(false);
myGUI.dLabel(0, 0, x, dy, "Button", myColours.black, myColours.white, -1, 1, fontLarge);
Text myText(&myGUI);
myText.dDefine(dx, dy, dx * 5, dy, 0, 0, fontMedium);
myText.draw("0x0000");
Button myButton1(&myGUI);
myButton1.dDefine(dx, dy * 2, dx * 2, dy, setItem(0x0001, "Normal"), fontMedium);
myButton1.setOption(optionStandard);
myButton1.setState(stateEnabled);
myButton1.draw();
Button myButton2(&myGUI);
myButton2.dDefine(dx * 4, dy * 2, dx * 2, dy, setItem(0x0002, "Instant"), fontMedium);
myButton2.setOption(optionStandard);
myButton2.setState(stateEnabled);
myButton2.draw();
drawNext();
myScreen.flushFast();
myGUI.delegate(true);
bool flag = true;
hV_HAL_Debug_flush();
while (!checkNext())
{
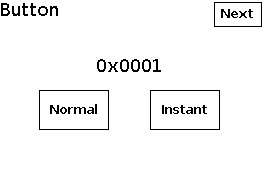
if (myButton1.check())
{
myText.draw(formatString("0x%04x", myButton1.getIndex()));
}
else if (myButton2.check(checkInstant))
{
myText.draw(formatString("0x%04x", myButton2.getIndex()));
}
else
{
hV_HAL_delayMilliseconds(10);
}
}
}