Plus-minus combined button¶
The plus-minus combined button is an input element and combines a - and + buttons into a single element.

Configure¶
Warning
Ensure the GUI library is included and initialised according to the configuration procedure.
PlusMinus myPlusMinus(&myGUI);
The constructor PlusMinus() creates a plus-minus combined button and sets the link to the GUI myGUI.
1 2 | |
dDefine() defines the plus-minus combined button with vector coordinates.
The required parameters are
- The first line specifies the vector coordinates: top-left coordinates x-y then width and height in pixels;
The optional parameters are
- The second line defines the left and right labels if horizontal, or the bottom and top labels if vertical.
By default, the plus-minus combined button displays the - and + labels, is horizontal and enabled according to the GUI setting.
Then,
myPlusMinus.setOption(optionHorizontal);
myPlusMinus.setState(stateEnabled);
setOption() defines the orientation:
-
optionHorizontalorfalsefor horizontal orientation; -
optionVerticalortrueof vertical orientation.
Note
Use literals instead of values for upward compatibility.
Default is false for vertical orientation.
setState() defines whether touch is enabled for the element.
Select
-
stateDisabledorfalsefor touch disabled; -
stateEnabledortruefor touch enabled.
Note
Use literals instead of values for upward compatibility.
Default is false for touch disabled.
Use¶
myPlusMinus.draw();
bool result = myPlusMinus.check();
int8_t value = myPlusMinus.getValue();
draw() displays the button.
check() polls the touch controller and returns true is the button is pressed.
An optional parameter defines the mode of how the element is checked:
-
checkNormalfor normal check mode; -
checkInstantfor instant check mode.
Default mode is normal check mode.
In normal check mode, the element raises the event when the finger is released from the element. Additionally, the element goes through a cinematic sequence.

Start, press, release
In instant check mode, the element raises the event when the finger touches the element. No cinematic sequence is performed.

Start, press, hold
The application note Optimise GUI speed provides more details on the cinematic sequences of each check mode.
getValue() gets the last value, as a signed 8-bit integer:
-
+1if plus has been touched; -
-1if minus has been touched; -
0if the plus-minus combined button hasn’t been touched.
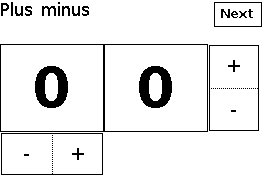
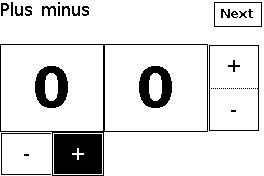
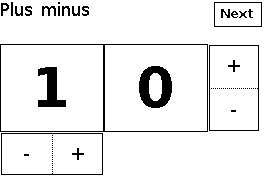
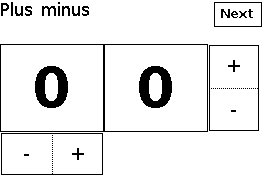
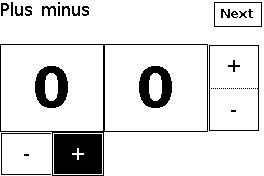
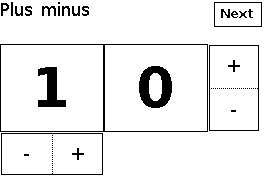
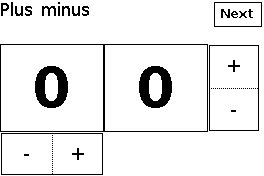
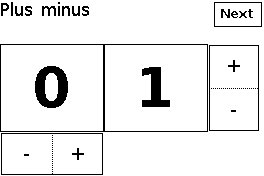
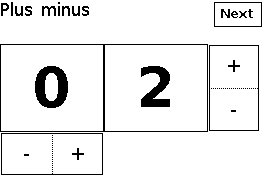
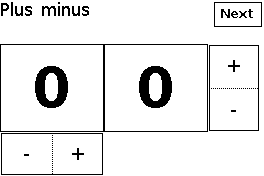
Example¶
This is the core of the code from example GUI_PlusMinus.ino.

void displayPlusMinus()
{
myScreen.setOrientation(myOrientation);
uint16_t x, y, dx, dy;
x = myScreen.screenSizeX();
y = myScreen.screenSizeY();
dx = x / 5;
dy = y / 4;
myGUI.delegate(false);
myGUI.dLabel(0, 0, x, dy, "Plus minus", myColours.black, myColours.white, -1, 1, fontLarge);
int16_t value1 = 0;
int16_t value2 = 0;
PlusMinus myPlusMinus1(&myGUI);
myPlusMinus1.dDefine(0, dy * 3, dx * 2, dy);
myPlusMinus1.setOption(optionHorizontal); // optionVertical
myPlusMinus1.setState(stateEnabled);
myPlusMinus1.draw();
PlusMinus myPlusMinus2(&myGUI);
myPlusMinus2.dDefine(4 * dx, dy, dx, dy * 2);
myPlusMinus2.setOption(optionVertical); // optionVertical
myPlusMinus2.setState(stateEnabled);
myPlusMinus2.draw();
Text myText1(&myGUI);
myText1.dDefine(0, dy, dx * 2, dy * 2, 0, 0, fontExtra);
myText1.setOption(optionWithFrame); // true=frame
myText1.setState(stateDisabled);
myText1.draw(String(value1));
Text myText2(&myGUI);
myText2.dDefine(dx * 2, dy, dx * 2, dy * 2, 0, 0, fontExtra);
myText2.setOption(optionWithFrame); // true=frame
myText2.setState(stateDisabled);
myText2.draw(String(value1));
drawNext();
myScreen.flushFast();
myGUI.delegate(true);
while (!checkNext())
{
if (myPlusMinus1.check(false))
{
value1 += myPlusMinus1.getValue();
myText1.draw(String(value1));
}
else if (myPlusMinus2.check(checkInstant))
{
value2 += myPlusMinus2.getValue();
myText2.draw(String(value2));
}
else
{
hV_HAL_delayMilliseconds(10);
}
}
}